1.swagger介绍
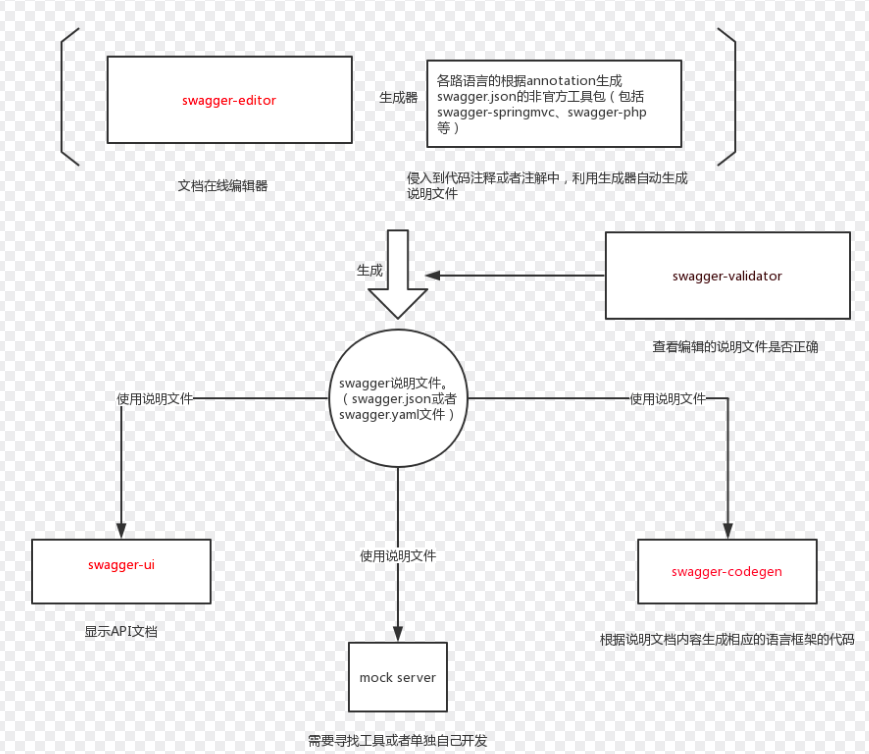
1.1 swagger整体架构
博主的环境是centos7以下操作都是在centos7上面完成的.
swagger一款api文档生成工具和swagger类似的工具有阿里妈妈MUX团队开源的rap也是一款API文档工具
当然还有rap的部署教程
swagger要比rap强大的多
swagger它由3部分组成swagger-editor,swagger-ui,swagger-codegen.
swagger-editor 文档在线编辑器
swagger-ui 展示api文档
swagger-codegen 生成代码

swagger-validator
这个小工具是用来校验生成的文档说明文件是否符合语法规定的。用法非常简单,只需url地址栏,根路径下加上一个参数url,参数内容是放swagger说明文件的地址。即可校验。
以上swagger架构图可以很好说明swagger
1.2 swagger代码
swagger-editor,swagger-ui,swagger-codegen也全部都是开源的
swagger-ui,swagger-editor是node.js项目
swagger-codegen代码下载地址,swagger-codegen是java项目
2.swagger-editor的搭建
首先swagger-editro和swagger-ui是用node.js你电脑上得先有node.js
2.1安装node.js
下载node.js
node.js下载地址(我已经上传到csdn)
安装node.js
解压后使用命令 1
$ tar --strip-components 1 -xzvf node-v* -C /usr/local
可直接copy到/usr/local对应文件夹下面
使用以下命令如果和下面的结果相同说明已经安装好了node.js
1 | $ npm -v |
2.2 swagger-editor开发环境搭建
首先将swagger-editor的代码克隆来下然后解压
1 | [lzq996298643@master swagger]$ git clone https://github.com/swagger-api/swagger-editor.git |
代码解压下载完毕后用webstorm将swagger-editor的代码打开

首先安装httpserver1
[root@master swagger]$ npm install -g http-server
-g是全局安装但是后来发现package.json里面声明依赖了http-server
直接依赖安装就行完全不需要全局安装
到swagger-editor目录下输入npm install或者npm install -save-dev命令都行
1 | [root@master swagger-editor]$ npm install |
如果途中安装失败就换一个npm镜像
淘宝镜像https://registry.npm.taobao.org/
另一个镜像http://registry.cnpmjs.org/
1 | [root@master swagger-editor]$ npm config set registry http://registry.cnpmjs.org/ |
如果还是失败就使用如下命令再安装
或者在换个镜像使用如下命令再安装1
[root@master swagger-editor]$ npm cache clean --force
安装完毕后就可以启动swagger-editor了
在swagger-editor目录下直接使用http-server命令就行
1 | [root@master swagger-editor]$ http-server |
如果在使用全局http-server命令在swagger-editor的父目录
后面需要加上swagger-editor目录http-server swagger-editor
1 | [root@master swagger]# ll |
1 | [root@master swagger-edit]# http-server –p 8888 #这个命令指定端口 |
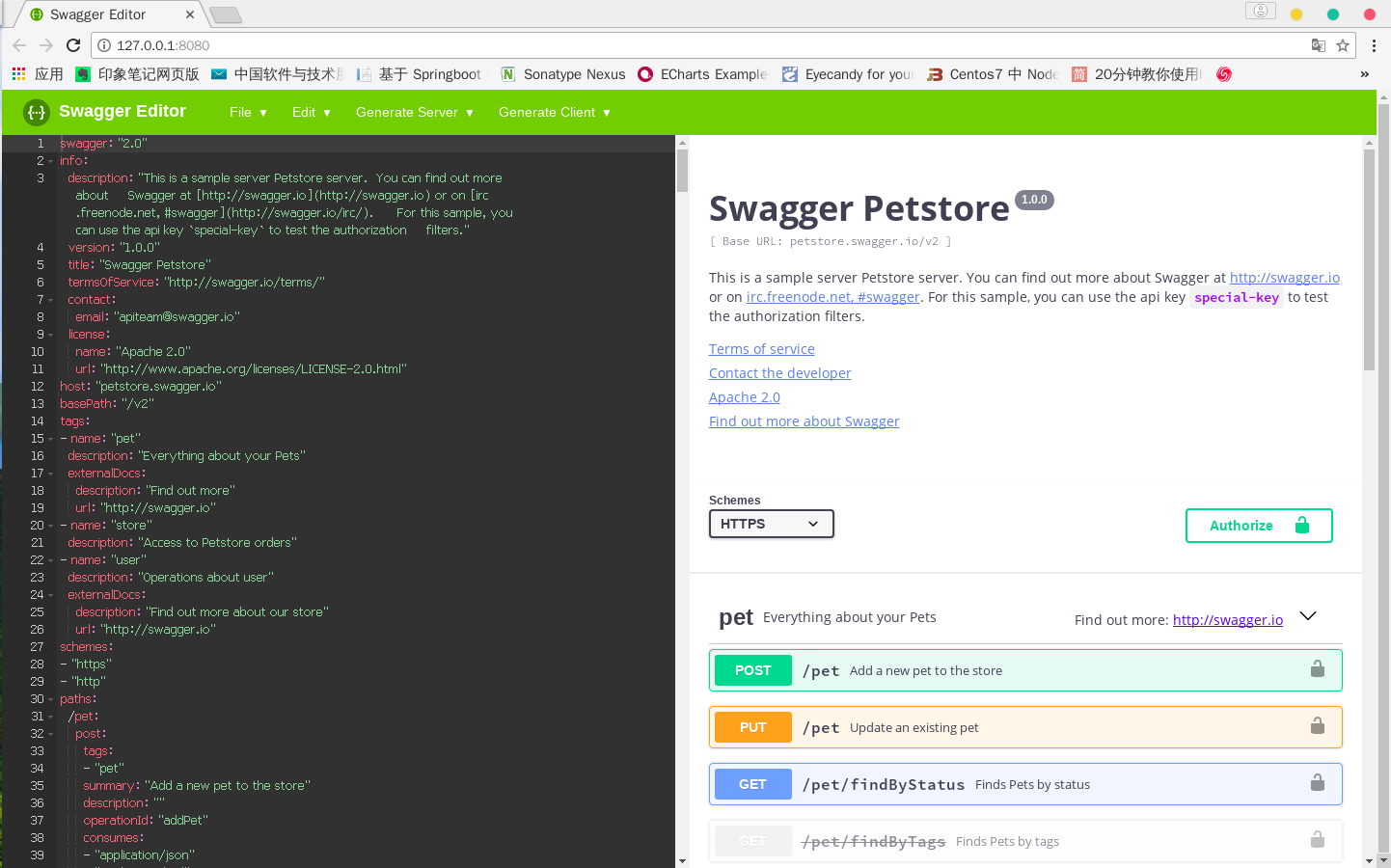
点开http://127.0.0.1:8080看到如下内容就表示可以了

3.swagger-ui的搭建
同样现将swagger-ui的代码clone下来
1 | [lzq996298643@master swagger]$ git clone https://github.com/swagger-api/swagger-ui.git |
我们主要是需要里面dist文件夹里面的内容
新建一个文件夹将dist文件夹copy进去
然后在新建的文件夹下面执行npm init命令
1 | [lzq996298643@master jgzfxt]$ npm init |
一直回车默认选择就行
然后在新建文件夹下局部安装express框架
1 | [lzq996298643@master jgzfxt]$ npm install express |
在新建的文件夹下创建index.js输入以下内容
1 | var express = require('express'); |
测试运行1
2[lzq996298643@master jgzfxt]$ node index.js
Example app listening on port 3000!

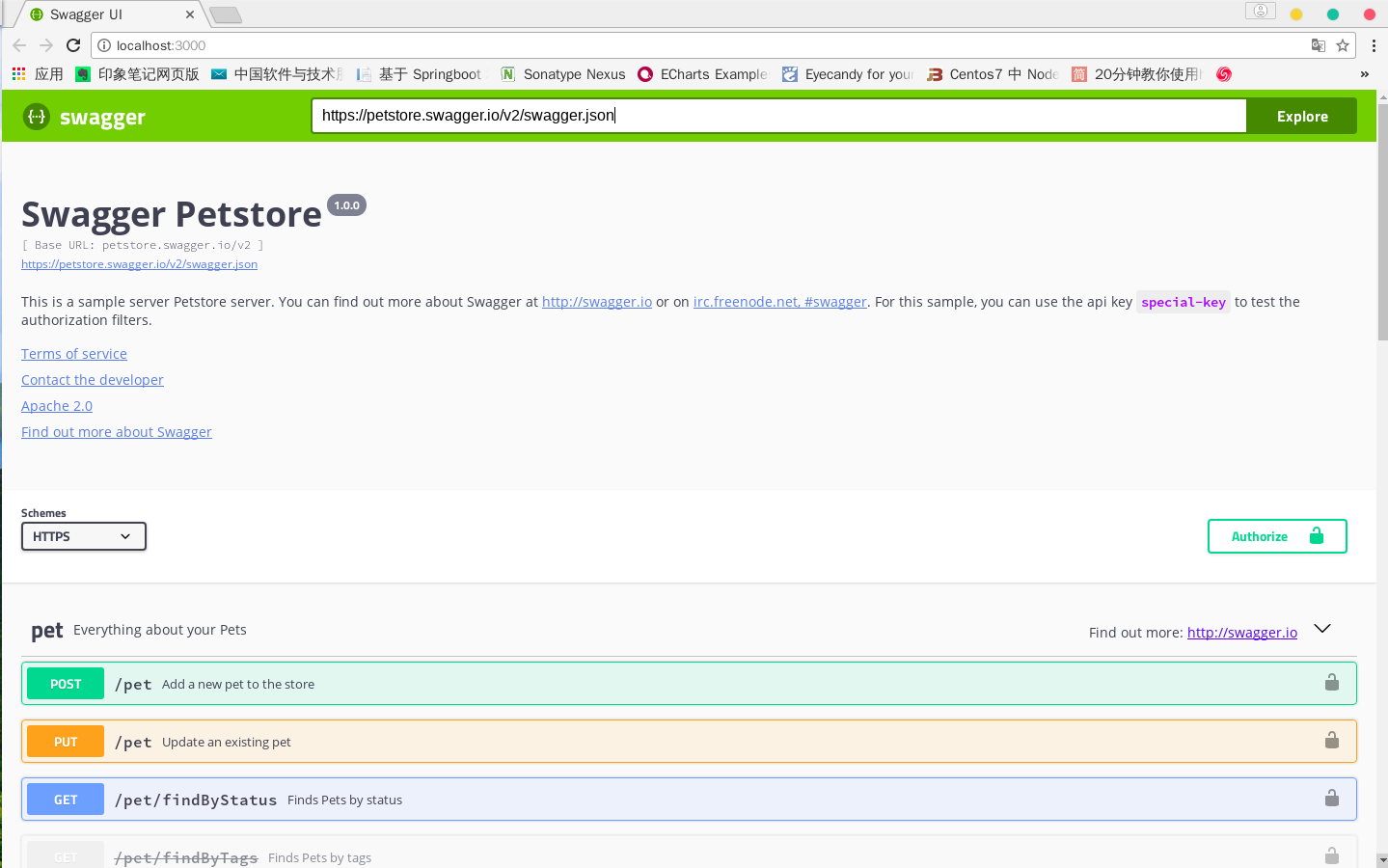
修改默认访问的json打开dist文件夹下的index.html
1 | window.onload = function() { |
修改这段代码中的url即可